Description
- Nom de marque: VEVOR
- Origine: CN (Origine)
- Type: Paper Cutter
- Operation Type: Manual
- Material: Steel
- Blade Hardness: 45HRC
- Max Cutting Width: 30cm 12in
- Cutting Paper Thickness: 0.5-4cm(300 sheet of 20LB)
- Best Cutting Paper Type: A4 B5 A5 B6 B7

Marge: 0;
Rembourrage: 0;
Boîte-dimensionnement: border-box;
}
. Clearfix: avant,
. Clearfix: après {
Contenu: “”;
Affichage: tableau;
}
. Clearfix: après {
Clair: les deux;
}
@ Font-face {
Famille de polices: “iconfont”;
Src: url (‘ifont. eot?t = 1545182990006 ‘);
Src: url (‘ifont. Eot? t = 1545182990006 # iefix ‘) format(’embedded-opentype’), /* IE6-IE8 */ url(‘data:application/x-font-woff;charset = utf-8;base64,d09GRgABAAAAAAQoAAsAAAAABmwAAQAAAAAAAAAAAAAAAAAAAAAAAAAAAABHU1VCAAABCAAAADMAAABCsP6z7U9TLzIAAAE8AAAARAAAAFY850hjY21hcAAAAYAAAABLAAABcOeZtv1nbHlmAAABzAAAAHgAAAB4lY + zvmhlYWQAAAJEAAAALgAAADYTnsQMaGhlYQAAAnQAAAAcAAAAJAfeA4NobXR4AAACkAAAAAgAAAAICAAAAGxvY2EAAAKYAAAABgAAAAYAPAAAbWF4cAAAAqAAAAAeAAAAIAEOAC5uYW1lAAACwAAAAUUAAAJtPlT + fXBvc3QAAAQIAAAAHwAAADDX3mJ6eJxjYGRgYOBikGPQYWB0cfMJYeBgYGGAAJAMY05meiJQDMoDyrGAaQ4gZoOIAgCKIwNPAHicY2BkYWCcwMDKwMHUyXSGgYGhH0IzvmYwYuRgYGBiYGVmwAoC0lxTGByeFT4rZG7438AQw9zA0AAUZgTJAQDuzQzFeJxjYGBgZWBgYAZiHSBmYWBgDGFgZAABP6AoI1icmYELLM7CoARWwwISf1b4/z + MBPJZwCQDIxvDKOABkzJQHjisIJiBEQA9SwstAAACAAD/cal/+/yovBOaureYEBOatSYE1AQEOJBv9s4azAwOzhoezAwOzKgEBNYFIreYFBeatreYELyr +/yovBOaureYEBOatSYE1AQEOJBv9s4azAwOzhoezAwOzKgEBNYFIreYFBeatreYELyr +/w0bJNAEs4aHswMDs4eGs3icY2BkYGAAYiFDQb14fpuvDNwsDCBww/4AL4L + 38HCwJwL5HIwMIFEAdWrCAAAAHicY2BkYGBu + N/AEMPCAAJAkpEBFTABAEcIAmsEAAAABAAAAAAAAAAAPAAAeJxjYGRgYGBiUAJiBjCLgYELCBkY/oHpBKqqGCH5AViASj9EatuWFRq911036ZOmyqJI8et1ANwHo7ACTgC3IA78EgnmzaWx9 + 8e WNPANzgBx6O3y33kT1cMjtyDRe4F65TfxBukF + Em2jjVbhF/U3YxzOmwm10YXmD17hi9oR3YQ8dfAjXcI1P4Tr1L + EG + PLA/2x1YvnF6p 5UHFockikzm/PUR + zXQ + PUR + fyUa8XiR6EJuVYY/ $single3 RbFNT/c4UBAvTPXFO6stJ5Ok + PLA/KGdI/PUR =’ format(‘woff’), url(‘iconfont. TTF? t = 1545182990006 ‘) format(‘truetype’), /* chrome, firefox, opera, Safari, Android, iOS 4.2 + */ url(‘iconfont. Svg? t = 1545182990006 # ifont’) format(‘svg’);
/* IE9 */
/* IOS 4.1- */
}
. Ifont {
Font-famille: “ifont”! Important;
Taille de la police: 16px;
Style de police: normal;
-Webkit-font-lissage: antialiased;
-Moz-osx-font-lissage: niveaux de gris;
}
. Icône-recherche: avant {
Contenu: ” e671″;
}
# Mobile {
Largeur: 375px;
/* Largeur maximale: 750px;
Min-largeur: 320px;*/
Marge: 0 auto;
Affichage: aucun;
}
# Mobile. En-tête {
Largeur: 100%;
}
# Mobile. En-tête h1 {
Hauteur: 40px;
Hauteur de ligne: 40px;
Taille de la police: 20px;
Rembourrage-à gauche: 10px;
}
# Mobile. En-tête p {
Hauteur: 25px;
Hauteur de la ligne: 25px;
Rembourrage-à gauche: 10px;
Taille de police: 13px;
}
# Mobile. En-tête. SearchBox {
Largeur: 90%;
Hauteur: 25px;
Rembourrage-gauche: 24px;
Marge: 0 auto;
Bordure: 1px solide #949494;
Bordure-rayon: 5px;
Position: relative;
}
# Mobile. En-tête. SearchBox i {
Largeur: 25px;
Hauteur: 25px;
Position: absolue;
Gauche: 0;
Haut: 0;
Texte-aligner: centre;
Hauteur de la ligne: 25px;
Taille de police: 10px;
}
# Mobile. En-tête. Entrée searchBox {
Largeur: 100%;
Hauteur: 100%;
Flotteur: gauche;
Frontière: aucune;
Contour: aucun;
}
# Mobile. Articles {
Largeur: 100%;
}
# Mobile. Articles h1 {
Hauteur: 40px;
Hauteur de ligne: 40px;
Taille de la police: 16px;
Rembourrage-gauche: 17px;
Marge-top: 10px;
}
# Mobile. Articles> p {
Hauteur: 20px;
Hauteur de ligne: 20px;
Taille de la police: 16px;
Police-poids: gras;
Rembourrage-gauche: 17.5px;
Marge-bas: 15px;
}
# Mobile. Articles. Bgimg {
Largeur: 90%;
Marge: 0 auto;
}
# Mobile. Articles. Bgimg img {
Largeur: 100%;
}
# Mobile. Articles. Bgimg ul {
Marge-haut: 15px;
Bordure: 1px solide # ccc;
Rembourrage-à gauche: 10px;
Couleur de fond: # F3F3F3;
Bordure-rayon: 5px;
}
# Mobile. Articles. Bgimg ul li {
Liste-style: aucun;
Taille de police: 13px;
Rembourrage-gauche: 1.5em;
Position: relative;
}
# Mobile. Articles. Bgimg ul li:: avant {
Position: absolue;
Gauche: 0;
En haut: 4px;
Largeur: 8px;
Hauteur: 8px;
Contenu: “”;
Rayon frontière: 50%;
Arrière-plan: #949494;
}
/* # Mobile. Articles. Bgimg ul li: premier enfant {
Police-poids: gras;
} */
# Mobile. Articles. Caractéristique {
Largeur: 90%;
Marge: 0 auto;
Marge supérieure: 20px;
}
# Mobile. Articles. Caractéristique h1 {
Taille de la police: 14px;
Hauteur: 40px;
Hauteur de ligne: 40px;
Rembourrage-gauche: 0;
}
# Mobile. Articles. Fonctionnalité ul {
Largeur: 100%;
}
# Mobile. Article. Pro_desc
Taille de la police: 16px;
Police-poids: gras;
Hauteur de la ligne: 36px;
}
# Mobile. Articles. Caractéristique ul li {
Largeur: 100%;
Liste-style: aucun;
Marge-bas: 0,75 rem;
Marge-bas: 30px;
}
# Mobile. Articles. Fonctionnalité ul li p: nth-enfant (1){
Texte-aligner: centre;
}
# Mobile. Articles. Caractéristique ul li. ImgBox {
Largeur: 100%;
Rembourrage: 0 25px;
}
# Mobile. Articles. Caractéristique ul li. ImgBox img {
Largeur: 100%;
}
# Mobile. Articles. Fonctionnalité ul li p {
Taille de la police: 16px;
/* Poids de police: gras; */
Rembourrage-gauche: 0;
}
# Mobile. Articles. Caractéristique ul li. Infos {
Rembourrage: 0 24px;
Taille de police: 13px;
Position: relative;
}
# Mobile. Articles. Caractéristique ul li. Renseignements:: avant {
Position: absolue;
Gauche: 0px;
Haut: 5px;
Largeur: 8px;
Hauteur: 8px;
Contenu: “”;
Rayon frontière: 50%;
Arrière-plan: #949494;
}
# Mobile. Spécifications {
Largeur: 90%;
Marge: 0 auto;
}
# Mobile. Spécifications h1 {
Taille de la police: 16px;
}
# Mobile. Spécifications. imgBox1 {
Largeur: 100%;
}
# Mobile. Spécifications. imgBox1 img {
Largeur: 100%;
}
# Mobile. Spécifications. imgBox1 p {
Taille de police: 13px;
Couleur: #575757;
Texte-aligner: centre;
}
# Mobile. Spécifications. Soins {
Taille de la police: 16px;
Couleur: #555555;
Texte-aligner: centre;
Marge: 20px 0;
}
# Mobile. Spécifications. imgBox1. Infos {
Taille de police: 13px;
Couleur: #555555;
Marge: 10px 0;
}
# Mobile. Spécifications. imgBox1 ul {
Largeur: 100%;
Rembourrage: 18px;
/* Bordure: 1px solide # ccc;
Bordure-rayon: 5px;*/
}
# Mobile. Spécifications. imgBox1 ul li {
Taille de la police: 14px;
Couleur: #000;
}
# Mobile. Spécifications. imgBox2 {
Largeur: 100%;
}
# Mobile. Spécifications. imgBox2 img {
Largeur: 100%;
}
# Mobile. Spécifications. imgBox2. Détails i {
Taille de police: 13px;
Couleur: #555555;
}
# Mobile. Spécifications. Amical {
Marge: 5px 0px;
}
# Mobile. Spécifications. Amical {ul
Bordure: 1px solide # ccc;
Bordure-rayon: 5px;
Rembourrage: 8px;
Arrière-plan: # F3F3F3;
}
# Mobile. Spécifications. Amical ul li {
Marge-gauche: 20px;
Taille de la police: 14px;
}
# Mobile. Spécifications. imgBox2. Détails ul {
Largeur: 100%;
Rembourrage: 10px 0;
}
# Mobile. Spécifications. imgBox2. Détails ul li {
Taille de police: 13px;
Couleur: #000;
Liste-style: aucun;
Hauteur de la ligne: 25px;
}
# Mobile. Caractéristiques {
Largeur: 90%;
Marge: 20px auto;
}
# Mobile. Caractéristiques p {
Taille de la police: 16px;
Police-poids: gras;
}
# Mobile. Caractéristiques ul li {
Marge-gauche: 17,5 px;
Taille de police: 13px;
Texte-tiret: 6.5px;
}
# Mobile. Produit {
Largeur: 90%;
Marge: 0 auto;
}
# Mobile. Produit {
Taille de la police: 16px;
Police-poids: gras;
}
# Mobile. Produit. paramètre1 {
Rembourrage-gauche: 16px;
}
# Mobile. Produit. paramètre1 tr td {
Taille de police: 13px;
Rembourrage: 10px 0;
Texte-aligner: centre;
}
# Mobile. Produit. paramètre1 tr td: premier enfant {
Largeur: 35%;
}
# Mobile. Pied de page {
Débordement: auto;
}
# Mobile. Footer. paramètre2 {
/* Border-top: 1px solide # ccc;
Bordure-gauche: 1px solide # ccc;*/
Largeur: 730.7px;
}
# Mobile. Footer. paramètre2 tbody td {
Border-bottom: 1px solide # ccc;
/* Bordure droite: 1px solide # ccc;*/
Taille de police: 13px;
Texte-aligner: centre;
Largeur: 120px;
Word-wrap: break-word;
Mot-break: break-all;
Rembourrage: 5px;
}
# Mobile. product1 {
Largeur: 90%;
Marge: 10px auto;
Rembourrage: 5px;
/* Bordure: 1px solide # ccc;
Bordure-rayon: 5px;*/
}
# Mobile. product1. Introduction {
Taille de la police: 16px;
Police-poids: gras;
Hauteur de ligne: 40px;
}
# Mobile. Footer. parameter2 td: premier-enfant {
Largeur: 110px;
Couleur: #646464;
}
# Mobile. Footer. parameter2 thead img {
Largeur: 100%;
Hauteur: 300px;
}
# Mobile. Footer. paramètre2 tête p {
Hauteur de la ligne: 25px;
Taille de la police: 16px;
Couleur: # 0066BF;
Texte-aligner: centre;
}
# Mobile. Footernav
Largeur: 100%;
Rembourrage-haut: 30px;
}
# Mobile. Footernav. À propos,
# Mobile. Footernav. Paiement,
# Mobile. Footernav. Expédition,
# Mobile. Footernav. Retours,
# Mobile. Footernav. Contact,
# Mobile. Footernav. FAQ {
Largeur: 100%;
Rembourrage: 0 26px;
Marge-bas: 30px;
}
# Mobile. Footernav. À propos de h1,
# Mobile. Footernav. Paiement h1,
# Mobile. Footernav. Expédition h1,
# Mobile. Footernav. Renvoie h1,
# Mobile. Footernav. Contacter h1,
# Mobile. Footernav. FAQ h1 {
Taille de la police: 16px;
Hauteur de la ligne: 30px;
}
# Mobile. Footernav. Environ. Infos {
Taille de police: 13px;
Hauteur de ligne: 20px;
Rembourrage-à gauche: 10px;
}
# Mobile. Footernav. Paiement ul li {
Liste-style: à l’extérieur;
Taille de police: 13px;
Hauteur de ligne: 20px;
Marge-gauche: 20px;
Marge-bas: 10px;
}
# Mobile. Footernav. Paiement ul li. Pa {
Police-poids: gras;
Style de police: oblique;
Taille de la police: 16px;
}
# Mobile. Footernav. Paiement ul li. Payer {
Couleur: #144774;
}
# Mobile. Footernav. Paiement ul li. Pal {
Couleur: # 009ddb;
}
# Mobile. Footernav. Expédition. ImgBox {
Largeur: 100%;
Rembourrage: 20px;
}
# Mobile. Footernav. Expédition. ImgBox img {
Largeur: 100%;
}
# Mobile. Footernav. Expédition. InfoBox {
Largeur: 100%;
Rembourrage-à gauche: 26px;
}
# Mobile. Footernav. Expédition. InfoBox> p {
Hauteur de ligne: 40px;
Taille de police: 13px;
Police-poids: gras;
}
# Mobile. Footernav. Expédition. InfoBox. Temps {
Largeur: 100%;
Marge-bas: 15px;
}
# Mobile. Footernav. Expédition. InfoBox. Durée: premier enfant {
Taille de la police: 16px;
Couleur: rouge;
}
# Mobile. Footernav. Expédition. InfoBox. Laps de temps: dernier-enfant {
Taille de police: 13px;
Marge-gauche: 5px;
}
# Mobile. Footernav. Expédition. InfoBox. Entrepôt P {
Hauteur de la ligne: 30px;
}
# Mobile. Footernav. Expédition. InfoBox. Entrepôt div {
Flotteur: gauche;
Largeur: 100%;
Hauteur: 45px;
Taille de police: 13px;
Couleur: #757575;
Bordure: 1px solide rgb(124, 120, 120);
Bordure-rayon: 5px;
Marge-gauche: 10px;
Marge-top: 10px;
Rembourrage: 5px;
}
# Mobile. Footernav. Expédition. InfoBox. FtAdvntage,
# Mobile. Footernav. Expédition. InfoBox. FtAttention {
Largeur: 100%;
Marge supérieure: 20px;
}
# Mobile. Footernav. Expédition. InfoBox. FtAdvntage p,
# Mobile. Footernav. Expédition. InfoBox. FtAttention p {
Hauteur de la ligne: 30px;
Taille de la police: 16px;
Couleur: rouge;
}
# Mobile. Footernav. Expédition. InfoBox. Envergure de ftAdvntage,
# Mobile. Footernav. Expédition. InfoBox. Durée d’attention {
Hauteur de la ligne: 15px;
Taille de police: 13px;
}
# Mobile. Footernav. Retours. Infos,
# Mobile. Footernav. Contact. Infos,
# Mobile. Footernav. FAQ. Infos {
Taille de police: 13px;
Rembourrage-à gauche: 10px;
Hauteur de ligne: 20px;
}
# Mobile. Footernav. FAQ. Infos sur li {
Liste-style: aucun;
Taille de police: 13px;
Hauteur de la ligne: 25px;
Marge-top: 10px;
}
# Mobile. Footernav. FAQ. Infos sur li. ColorEm {
Couleur: # 3faacc;
Style de police: normal;
}
/* # Mobile. Footer. paramètre2 tbody tr: dernier-enfant {
Police-poids: gras;
Couleur: #0D66C1;
} */
/* # Mobile. Footer. parameter2 tbody td: premier enfant {
Arrière-plan: # DCDCDC;
} */
# Mobile. Footer. paramètre2 tbody tr:nth-child(2) td,
# Mobile. Footer. paramètre2 tbody tr:nth-child(3) td,
# Mobile. Footer. parameter2 tbody tr:nth-child(4) td {
Arrière-plan: # FEF5EC;
}
# Mobile. Footer. paramètre2 tbody tr:nth-enfant (2) td: premier-enfant,
# Mobile. Footer. paramètre2 tbody tr:nth-enfant (3) td: premier enfant,
# Mobile. Footer. parameter2 tbody tr:nth-child(4) td:first-child {
Arrière-plan: # DCDCDC;
}
# Mobile. Bginfo {
Marge-top:10px;
}
# Mobile. Détail {
Largeur: 90%;
Marge: 0 auto;
}
# Mobile. Détail ul {
Rembourrage: 0 15px;
}
# Mobile. Spécifications. Amical {ul
Marge: 15px 0;
}
# Mobile. Spécifications. Amical li {
Marge: 5px 0;
}
# PC. En-tête {
Largeur: 1200px;
Hauteur: 235px;
Marge: 0 auto;
}
# PC. En-tête. NavBox {
Largeur: 100%;
Hauteur: 50px;
Arrière-plan: #000000;
}
# PC. En-tête. Boîte navi {
Largeur: 970px;
Hauteur: 50px;
Bordure-bas: 1px solide # 53514C;
Marge: 0 auto;
}
# PC. En-tête. NavBox ul {
Largeur: 25%;
Hauteur: 100%;
Liste-style: aucun;
Flotteur: gauche;
Position: relative;
}
# PC. En-tête. NavBox ul li a {
Largeur: 100%;
Hauteur: 100%;
Affichage: bloc;
Texte-aligner: centre;
Rembourrage-top: 10px;
Couleur: # FEFEFE;
Taille de police: 11px;
Texte-décoration: aucun;
}
# PC. En-tête. NavBox ul li a p {
Police-poids: gras;
}
# PC. En-tête. NavBox ul li i {
Position: absolue;
À droite: 0;
En bas: 12px;
Largeur: 1px;
Hauteur: 20px;
Arrière-plan: # 53514C;
}
# PC. En-tête. LogoBox {
Largeur: 100%;
Hauteur: 130px;
Arrière-plan: #000;
}
# PC. En-tête. LogoBox. ImgBox {
Largeur: 970px;
Hauteur: 130px;
Marge: 0 auto;
}
# PC. En-tête. LogoBox. ImgBox. Gauche {
Largeur: 470px;
Hauteur: 100%;
Flotteur: gauche;
}
# PC. En-tête. LogoBox. ImgBox. Droite {
Largeur: 500px;
Hauteur: 100%;
Flotteur: à droite;
}
# PC. En-tête. IconBox {
Largeur: 100%;
Hauteur: 55px;
Arrière-plan: #252525;
}
# PC. En-tête. IconBox. Boîte centrale {
Largeur: 970px;
Hauteur: 100%;
Marge: 0 auto;
}
# PC. En-tête. IconBox. CenterBox. Gauche {
Largeur: 334px;
Hauteur: 100%;
Flotteur: gauche;
Rembourrage: 0px 50px;
}
# PC. En-tête. IconBox. CenterBox. Gauche. Img {
Flotteur: gauche;
Hauteur: 100%;
Rembourrage-haut: 5px;
}
# PC. En-tête. IconBox. CenterBox. Gauche. Infos {
Flotteur: gauche;
Couleur: # fff;
Marge-gauche: 18px;
}
# PC. En-tête. IconBox. CenterBox. Gauche. Infos p {
Taille de police: 18px;
Hauteur de ligne: 18px;
Police-poids: gras;
Marge-top: 7px;
}
# PC. En-tête. IconBox. CenterBox. Gauche. Info span {
Taille de la police: 14px;
Affichage: bloc;
}
# PC. En-tête. IconBox. CenterBox. Droite {
Largeur: 572px;
Hauteur: 100%;
Flotteur: à droite;
}
# PC. En-tête. IconBox. CenterBox. Droite. Img {
Flotteur: gauche;
Hauteur: 100%;
Rembourrage-top: 9px;
}
# PC. En-tête. IconBox. CenterBox. Droite. Infos,
# PC. En-tête. IconBox. CenterBox. Droite. Heures {
Couleur: # fff;
}
# PC. En-tête. IconBox. CenterBox. Droite. Info p,
# PC. En-tête. IconBox. CenterBox. Droite. Heures p {
Taille de police: 18px;
Police-poids: gras;
Hauteur de la ligne: 30px;
}
# PC. En-tête. IconBox. CenterBox. Droite. Span info,
# PC. En-tête. IconBox. CenterBox. Droite. Heures {
Taille de police: 11px;
Flotteur: gauche;
}
# PC. En-tête. IconBox. CenterBox. Droite. Infos {
Hauteur: 100%;
Flotteur: gauche;
Marge-gauche: 26px;
}
# PC. En-tête. IconBox. CenterBox. Droite. Info span: dernier-enfant {
Marge-gauche: 20px;
}
# PC. En-tête. IconBox. CenterBox. Droite. Heures {
Hauteur: 100%;
Flotteur: gauche;
Marge-gauche: 50px;
Position: relative;
}
# PC. En-tête. IconBox. CenterBox. Droite. Heures:: avant {
Contenu: “”;
Largeur: 1px;
Hauteur: 40px;
Arrière-plan: # fff;
Position: absolue;
À gauche: -25px;
Haut: 7px;
}
# PC. Article {
Largeur: 970px;
Famille de polices: Arial, sans-serif;
Marge: 0 auto;
Word-wrap:break-word;
}
# PC. Article. MapBox {
Largeur: 100%;
Hauteur: 374px;
Couleur de fond: # fff;
}
# PC. Article. Une carte. Gauche {
Largeur: 450px;
Hauteur: 100%;
Flotteur: gauche;
Rembourrage-top: 50px;
Position: relative;
}
# PC. Article. Une carte. Span gauche {
Taille de police: 11px;
Police-poids: gras;
Couleur: #000;
Position: absolue;
}
# PC. Article. Une carte. Lef t span.ca {
Gauche: 20px;
Bas: 125px;
}
# PC. Article. Une carte. Span gauche. tx {
À gauche: 198px;
Bas: 78px;
}
# PC. Article. Une carte. Span gauche. ky {
À gauche: 264px;
En bas: 160px;
}
# PC. Article. Une carte. Span gauche. nj {
À droite: 58px;
Haut: 154px;
}
# PC. Article. Une carte. Droite {
Largeur: 520px;
Hauteur: 100%;
Flotteur: à droite;
}
# PC. Article. Une carte. Droite h1 {
Taille de police: 18px;
Couleur: #900900;
Marge-haut: 40px;
Marge-gauche: 7px;
}
# PC. Article. Une carte. Droite. ListBox {
Largeur: 100%;
Hauteur: 113px;
Bordure: 1px solide # CFCAC0;
Marge-haut: 17px;
Rembourrage-top: 13px;
Rembourrage-à gauche: 22px;
}
# PC. Article. Une carte. Droite. ListBox div {
Largeur: 100px;
Flotteur: gauche;
Police-taille: 12px;
Marge droite: 24px;
Hauteur de ligne: 20px;
}
# PC. Article. Une carte. Droite. ListBox div p {
Police-poids: gras;
}
# PC. Article. Une carte. Droite. Avantage,
# PC. Article. Une carte. Droite. Attention {
Rembourrage-gauche: 7px;
Police-taille: 12px;
Hauteur de ligne: 20px;
Marge-haut: 15px;
}
# PC. Article. Une carte. Droite. Avantage p,
# PC. Article. Une carte. Droite. Attention p {
Police-poids: gras;
}
# PC. Article. BgimgBox {
Largeur: 100%;
Couleur de fond: # fff;
Position: relative;
}
# PC. Article. Pro_desc
Taille de la police: 16px;
Police-poids: gras;
Hauteur de la ligne: 36px;
}
# PC. Article. BgimgBox. Bginfo {
Position: absolue;
À droite: 50px;
Haut: 125px;
Largeur: 250px;
Hauteur maximale: 300px;
Couleur de fond: rgba(255,255,255, 0,7);
Couleur: #000;
/* Mot-break: break-all;*/
Rembourrage: 10px;
/* Débordement: caché;
Transformer: translateY(-50%);*/
}
# PC. Article. BgimgBox img {
Largeur: 100%;
Marge-haut: 15px;
}
# PC. Article. Produit {
Largeur: 100%;
Hauteur de la ligne: 19px;
Marge supérieure: 5px;
Marge-bas: 20px;
}
/* # Pc. Article. Produit. Introduction {
Taille de la police: 14px;
Police-poids: gras;
}
# PC. Article. Produit div {
Police-taille: 12px;
} */
# PC. Article. Caractéristiques {
Largeur: 100%;
Marge-haut: 15px;
}
# PC. Article. Caractéristiques h1 {
Taille de la police: 16px;
}
# PC. Article. Caractéristiques ul li {
Largeur: 250px;
Flotteur: gauche;
Liste-style: aucun;
Marge supérieure: 30px;
Hauteur de la ligne: 19px;
/* Hauteur: 498px;*/
}
# Pc. product1 {
Hauteur de la ligne: 19px;
}
# Pc. product1. Introduction {
Taille de la police: 16px;
Police-poids: gras;
Hauteur de ligne: 40px;
}
# PC. Article. Caractéristiques ul li: nth-enfant (3n-1) {
Marge-gauche: 35px;
Marge droite: 35px;
}
# PC. Article. Caractéristiques ul li. ImgBox {
Largeur: 100%;
Hauteur: 300px;
Bordure: 1px solide # A8A39F;
}
/* # Pc. Article. Caractéristiques ul li p {
Police-taille: 12px;
Hauteur de ligne: 34px;
} */
# PC. Article. Caractéristiques ul li div {
Taille de police: 10px;
Hauteur de ligne: 20px;
}
# PC. Article. Paramètre {
Largeur: 100%;
Marge-haut: 40px;
Marge-bas: 30px;
}
# PC. Article. Paramètre. ImgBox {
Largeur: 300px;
Hauteur: 400px;
Flotteur: gauche;
}
# PC. Article. Paramètre. ImgBox img {
Largeur: 100%;
Hauteur: 100%;
}
# PC. Article. Paramètre. Information {
Largeur: 250px;
Hauteur: 100%;
Flotteur: gauche;
Rembourrage-à droite: 25px;
Rembourrage-gauche: 40px;
}
# PC. Article. Paramètre. Informations. intro1 {
Marge: 20px auto;
}
# PC. Article. Paramètre. Information. intro1 ul {
Rembourrage: 10px 40px;
Bordure-rayon: 5px;
Bordure: 1px solide # ccc;
Arrière-plan: # f3f3f3;
/* Couleur: #888888;*/
Marge-haut: 8px;
}
/* # Pc. Article. Paramètre. Informations p {
Taille de la police: 16px;
Police-poids: gras;
Hauteur de ligne: 40px;
} */
# PC. Article. Paramètre. Informations div {
Taille de police: 10px;
Hauteur de ligne: 20px;
}
# PC. Article. Paramètre. Informations. intro2 {
Rembourrage: 25px;
Bordure: 1px solide # ccc;
}
# PC. Article. Paramètre. Paquet {
Largeur: 250px;
Hauteur: 100%;
Flotteur: gauche;
Rembourrage-gauche: 25px;
Bordure-gauche: 1px solide # ccc;
}
# PC. Article. Paramètre. Paquet img {
Largeur: 100%;
Hauteur: 100px;
/* Bordure: 1px solide # A8A39F;*/
}
# PC. Article. Paramètre. Paquet p {
Taille de la police: 16px;
/* Poids de police: gras; */
Hauteur de la ligne: 36px;
}
# PC. Article. Paramètre. Paquet ul {
Largeur: 100%;
Rembourrage: 10px 20px 10px 30px;
Bordure: 1px solide # AAAAAA;
Bordure-rayon: 5px;
Marge: 12px auto;
}
# PC. Article. Paramètre. Paquet ul li {
Taille de police: 10px;
Couleur: #000;
Hauteur de ligne: 20px;
}
# PC. Article. Comparaison {
Largeur: 100%;
Marge-top: 50px;
Marge-bas: 15px;
}
# PC. Article. Tableau de comparaison {
Largeur: 100%;
Mise en page du tableau: fixe;
}
# PC. Article. Tête de tableau de comparaison
/* Largeur: 130px;*/
}
# PC. Article. Tableau de comparaison tête e img {
/* Largeur: 150px;
Hauteur: 300px;*/
Bordure: 5px solide # fff;
Largeur: 100%;
Max-largeur: 150px;
}
# PC. Article. Tableau de comparaison tête th: nth-enfant (1) {
Largeur: 150px;
}
# PC. Article. Tableau de comparaison tbody tr: premier enfant td {
Couleur: #0265C0;
}
# PC. Article. Tableau de comparaison tbody td {
Taille de police: 13px;
Couleur: #111030;
Rembourrage: 7px 20px;
Texte-aligner: centre;
Hauteur de ligne: 20px;
}
/* # Pc. Article. Tableau comparatif tbody td: nth-enfant (1) {
Couleur: # 88888A;
Arrière-plan: # DCDCDC;
} */
# PC. Article. Tableau de comparaison tbody tr: pas (: premier enfant) td: pas (premier enfant) {
Arrière-plan: # FEF5EC;
}
# PC. Article. Tableau de comparaison tbody tr: pas (: premier-enfant) td: premier-enfant {
Arrière-plan: # DCDCDC;
Couleur: # 88888A;
}
# PC. Article. Tableau comparatif td {
Border-bottom: 1px solide # ccc;
Word-wrap:break-word;word-break:break-all;
}
# PC. Pied de page {
Largeur: 1200px;
Marge: 0 auto;
Position: relative;
}
/* —- PC quelque part.
# PC. Pied de page. Footer_bg {
Largeur: 100%;
Hauteur: 52px;
Arrière-plan: #000;
}
# PC. Pied de page> entrée,
# PC. Pied de page> span {
Position: absolue;
Gauche: 0px;
En haut: 0px;
Largeur: 160px;
Hauteur: 52px;
Texte-aligner: centre;
Hauteur de la ligne: 52px;
Police-taille: 12px;
Couleur: # fff;
Curseur: pointeur;
}
# PC. Entrée de pied de page {
Z-index: 10;
Opacité: 0;
}
# PC. Footer. inputnavs1,
# PC. Footer. spannavs1 {
Gauche: 113px;
}
# PC. Footer. inputnavs2,
# PC. Footer. spannavs2 {
À gauche: 273px;
}
# PC. Footer. inputnavs3,
# PC. Footer. spannavs3 {
À gauche: 433px;
}
# PC. Footer. inputnavs4,
# PC. Footer. spannavs4 {
Gauche: 593px;
}
# PC. Footer. inputnavs5,
# PC. Footer. spannavs5 {
Gauche: 753px;
}
# PC. Footer. inputnavs6,
# PC. Footer. spannavs6 {
À gauche: 913px;
}
. Inputnavs1: vérifié ~ .spannavs1 {
Arrière-plan: # 2A2A2A;
}
. Inputnavs1: vérifié ~ # expédition {
Affichage: bloc;
}
. Inputnavs2: vérifié ~ .spannavs2 {
Arrière-plan: # 2A2A2A;
}
. Inputnavs2: vérifié ~ # à propos de {
Affichage: bloc;
}
. Inputnavs3: vérifié ~ .spannavs3 {
Arrière-plan: # 2A2A2A;
}
. Inputnavs3: vérifié ~ # paiement {
Affichage: bloc;
}
. Inputnavs4: vérifié ~ .spannavs4 {
Arrière-plan: # 2A2A2A;
}
. Inputnavs4: vérifié ~ # renvoie {
Affichage: bloc;
}
. Inputnavs5: vérifié ~ .spannavs5 {
Arrière-plan: # 2A2A2A;
}
. Inputnavs5: vérifié ~ # contact {
Affichage: bloc;
}
. Inputnavs6: vérifié ~ .spannavs6 {
Arrière-plan: # 2A2A2A;
}
. Inputnavs6: vérifié ~ # faq {
Affichage: bloc;
}
/* —- PC
. Pied de page. Ftcitem {
Largeur: 970px;
Marge: 0 auto;
Affichage: aucun;
}
# PC. Pied de page. À propos de {
Taille de la police: 14px;
Hauteur de ligne: 28px;
Marge supérieure: 20px;
}
# PC. Pied de page. Retours {
Hauteur de ligne: 28px;
}
# PC. Pied de page. Paiement {
Marge supérieure: 20px;
}
# PC. Pied de page. Paiement li {
Taille de la police: 14px;
Hauteur de ligne: 28px;
/* Marge supérieure: 10px;*/
}
# PC. Pied de page. Paiement li. Pa {
Police-poids: gras;
Style de police: oblique;
Taille de police: 18px;
}
# PC. Pied de page. Paiement li. Payer {
Couleur: #144774;
}
# PC. Pied de page. Paiement li. Pal {
Couleur: # 009ddb;
}
# PC. Pied de page. Expédition {
Marge supérieure: 20px;
}
# PC. Pied de page. Expédition. Ftmap {
Largeur: 410px;
Flotteur: gauche;
}
# PC. Pied de page. Expédition. Ftmap img {
Largeur: 100%;
}
# PC. Pied de page. Expédition. Ftinfo {
Largeur: 100%;
Largeur: 560px;
Flotteur: à droite;
Rembourrage-à gauche: 26px;
}
# PC. Pied de page. Expédition. Ftinfo> p {
/* Hauteur: 25px;*/
Taille de la police: 1px;
Hauteur de la ligne: 25px;
Police-poids: gras;
}
# PC. Pied de page. Expédition. Ftinfo. Temps {
Hauteur: 48px;
}
# PC. Pied de page. Expédition. Ftinfo. Durée {
Police-taille: 12px;
}
# PC. Pied de page. Expédition. Ftinfo. Laps de temps: nth-child(1) {
Taille de la police: 16px;
Couleur: # c10400;
Police-poids: gras;
Marge-droite: 30px;
}
# PC. Pied de page. Expédition. Ftinfo. Entrepôt {
Largeur: 100%;
Hauteur: 150px;
}
# PC. Pied de page. Expédition. Ftinfo. Entrepôt p {
Taille de la police: 14px;
Hauteur de ligne: 28px;
}
# PC. Pied de page. Expédition. Ftinfo. Entrepôt div {
Largeur: 200px;
Hauteur: 100px;
Flotteur: gauche;
Bordure: 1px solide # ccc;
Bordure-rayon: 5px;
Police-taille: 12px;
Couleur: #757575;
Rembourrage: 9px 4px;
Marge-droite: 4px;
}
# PC. Pied de page. Expédition. Ftinfo. Entrepôt div:last-child {
Marge droite: 0px;
}
# PC. Pied de page. Expédition. Ftinfo. FtAdvntage,
# PC. Pied de page. Expédition. Ftinfo. FtAttention {
Largeur: 100%;
Hauteur de la ligne: 25px;
}
# PC. Pied de page. Expédition. Ftinfo. FtAdvntage p,
# PC. Pied de page. Expédition. Ftinfo. FtAttention p {
Taille de la police: 14px;
Couleur: # CE0400;
}
# PC. Pied de page. Expédition. Ftinfo. Envergure de ftAdvntage,
# PC. Pied de page. Expédition. Ftinfo. Durée d’attention {
Police-taille: 12px;
}
# PC. Pied de page. Expédition. Ftinfo. FtAttention {
Marge-haut: 22px;
}
# PC. Pied de page. Retours {
Marge supérieure: 20px;
Taille de la police: 14px;
}
# PC. Pied de page. Contact {
Taille de la police: 14px;
Hauteur de ligne: 28px;
Marge supérieure: 20px;
}
# PC. Pied de page. FAQ {
Marge supérieure: 20px;
}
# PC. Pied de page. FAQ li {
Taille de la police: 14px;
Hauteur de ligne: 28px;
/* Style de liste: aucun; */
/* Marge supérieure: 10px;*/
}
# PC. Pied de page. FAQ. ColorEm {
Couleur: # 3faacc;
Style de police: normal;
}
@ Écran média et (max-width: 750px) {
# Mobile {
Affichage: bloc;
}
# Pc {}
Affichage: aucun;
}
}
. Ytvideo * { box-sizing:border-box; }
. Ytvideo {margin:.5em auto 40px auto; famille de polices: arial; alignement du texte: centre; position:relative; couleur de fond: #555; }
. Ytvideo p { position: absolue; marge: 0; couleur: blanc; couleur de fond: rgba(0,0,0,.5); }
. Une vidéo. Yt_hd {font-size:16px; largeur: 100%; hauteur: 28px; ligne-hauteur: 28px; texte-aligner: gauche; haut: 0; gauche: 0; remplissage-gauche: 10px; débordement: caché;}
. Une vidéo. Yt_ft {font-size:12px; largeur: 100%; bas: 0; gauche: 0; } . Ytvideo img { display:block; max-width:100%; border:0; }
. Ytvideo a: après {contenu: ” A0 25BA”; position:absolu; largeur: 60px; hauteur: 50px; gauche: 0; haut: 0; droite: 0; bas: 0; marge: auto; bordure: 0; rayon de la bordure: 10px; couleur: blanc; arrière-plan: rgba(0,0,0,.6); police-taille: 24px; ligne-hauteur: 50px; curseur: pointeur; } . Ytvideo a:hover: après {background:# CC181E; } . Une vidéo. Yt_inp {position: absolue; haut: 100%; gauche: 0; largeur: 100%; texte-aligner: centre; remplissage:.5em .2em; xfont-taille: 18px; bordure: 0; couleur: blanc; fond: rgba(0,0,0,.7); } @ media(max-device-width:960px){ . Ytvideo {margin-bottom:60px; } . Une vidéo. Yt_inp {padding:1em .2em; } }
# Mobile. Ytvideo {marge-gauche: 15px; marge-droite: 15px;}

Caractéristiques et détails
-
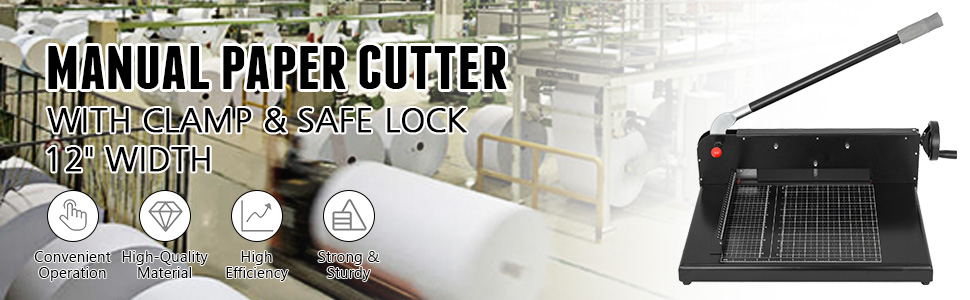
【PARAMÈTRE DU PRODUIT】-Largeur de coupe: 30cm (12 “), Épaisseur du papier de coupe: 0.5-4cm(300 feuilles de 20lb), Dureté de la lame: 45HRC, Taille du produit: 25X14.3X16″(63.5X36.3X40.6cm).
-
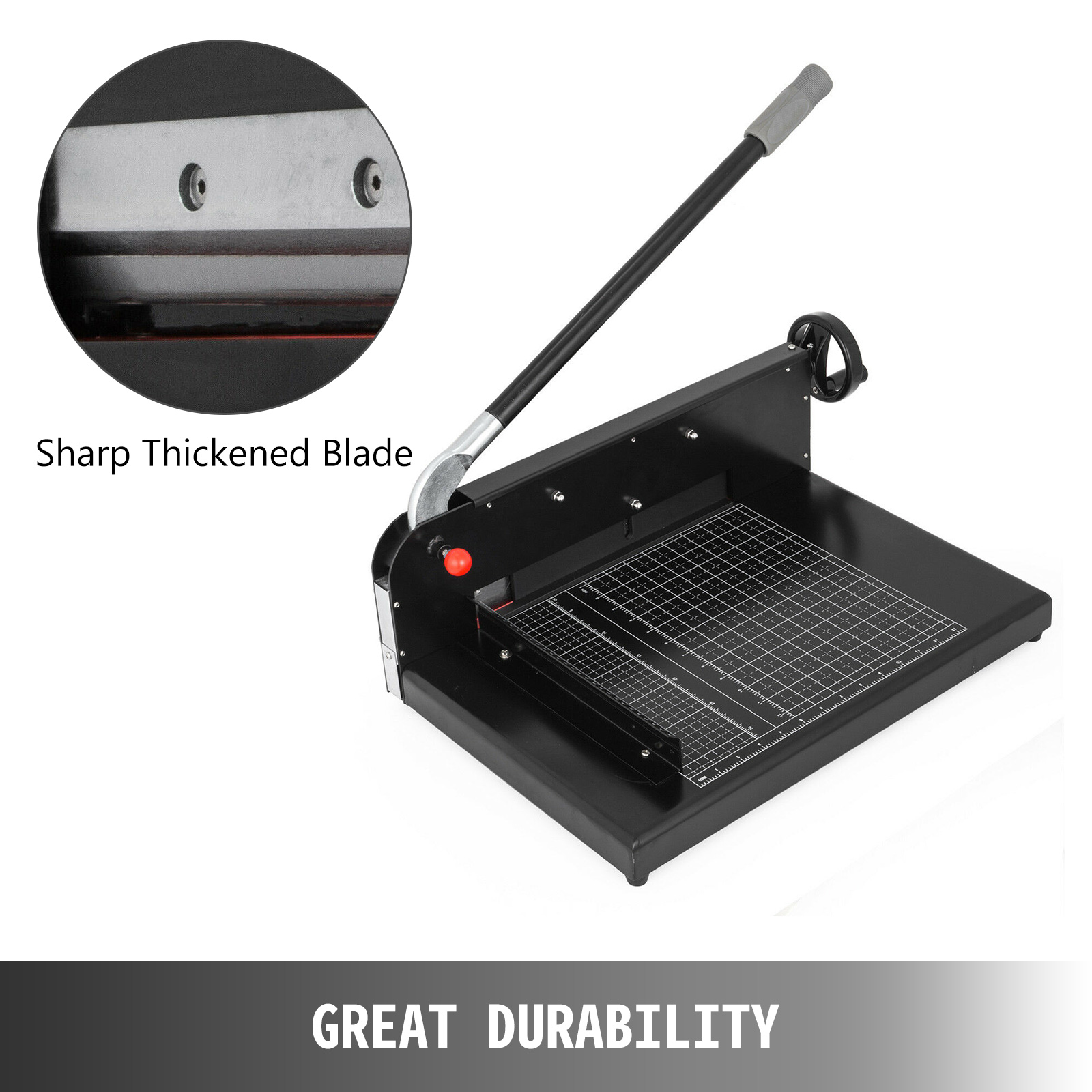
【QUALITÉ SUPÉRIEURE】-Le coupe-papier manuel adopte principalement une structure métallique, robuste et durable. La lame utilise le couteau en acier tranchant et épaissi avec une vitesse de coupe rapide et une grande efficacité.
-
【POIGNÉE EXTRA LONGUE 】-La poignée plus longue est plus ergonomique que la poignée ordinaire. Selon le principe du levier, il est plus économe en main-d ‘œuvre, facile à couper et avec une plus grande efficacité.
-
【GRAND DISPOSITIF DE PRESSAGE DE PAPIER 】-Le dispositif de pressage de papier de la guillotine coupe-papier peut empêcher efficacement le papier de glisser, en particulier pour les matériaux en PVC ou les cartes de visite avec des effets proéminents.
-
【APPLICATION MULTIPLE】-Ce coupe-papier à guillotine manuelle est idéal pour couper du papier, des coupons, des étiquettes, du papier cartonné, etc. Pour une utilisation commerciale et professionnelle au bureau, en laboratoire, dans l’industrie, etc.
Caractéristiques clés
-

Grande durabilité
Lame en acier rapide tranchante avec un indice de dureté de 45 (HRC). La conception raisonnable rend la coupe facile et crée une coupe lisse.
-

Poignée de pressage de papier
Spécialement conçu un dispositif de pressage du papier, qui peut empêcher efficacement les livres empilés de glisser vers le bas, et s’assurer que les coins arrondis sont soigneusement dimensionnés.
-

Poignée à économie de main-d ‘œuvre
La poignée a été allongée pour la rendre plus ergonomique. Le principe du levier rend la coupe plus facile et plus pratique.
-

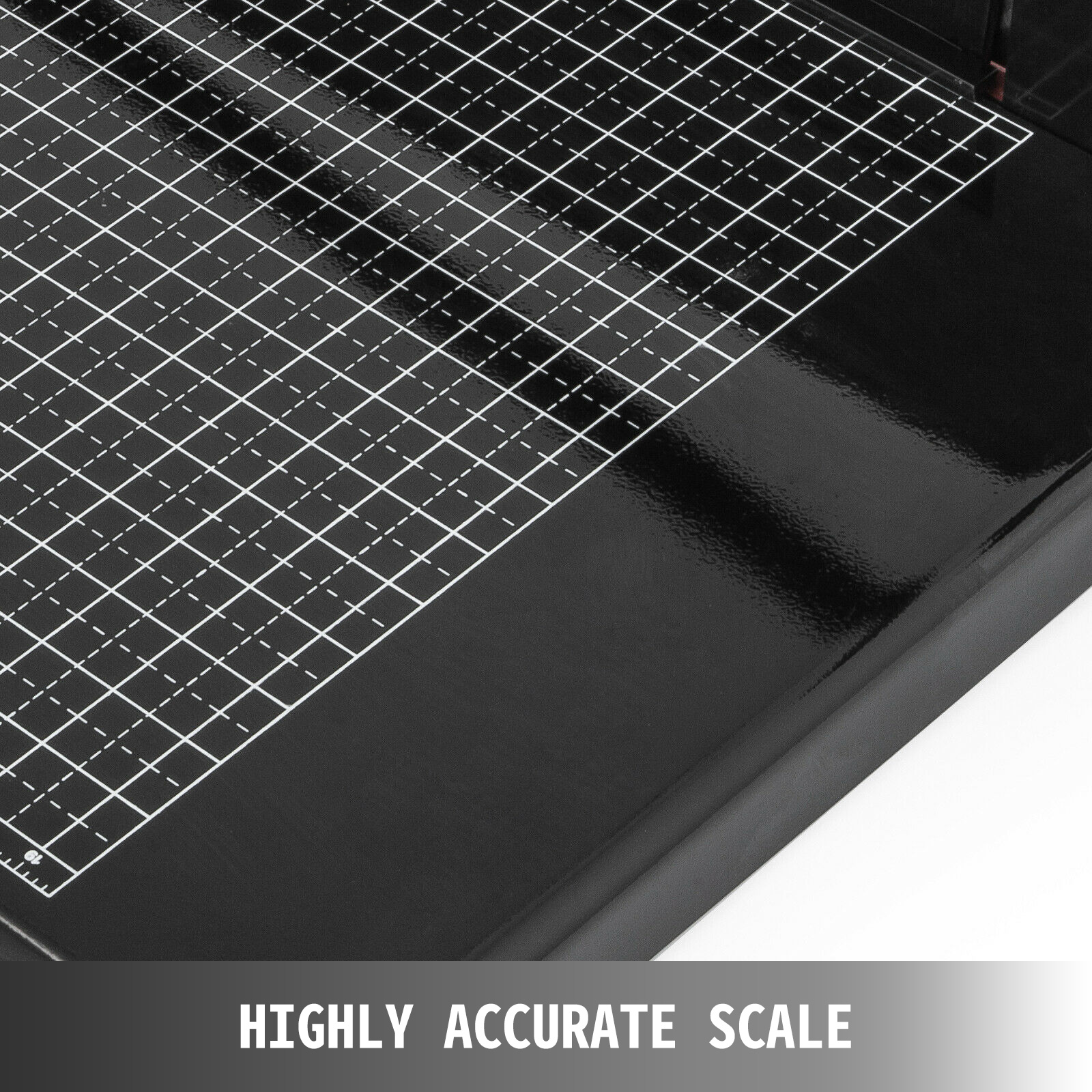
Échelle très précise
Il existe également des échelles sur la grille de mesure de la base de coupe (en pouces et millimètres). Conçu avec différentes tailles de marques, le papier peut être découpé en différentes tailles selon les besoins.
-

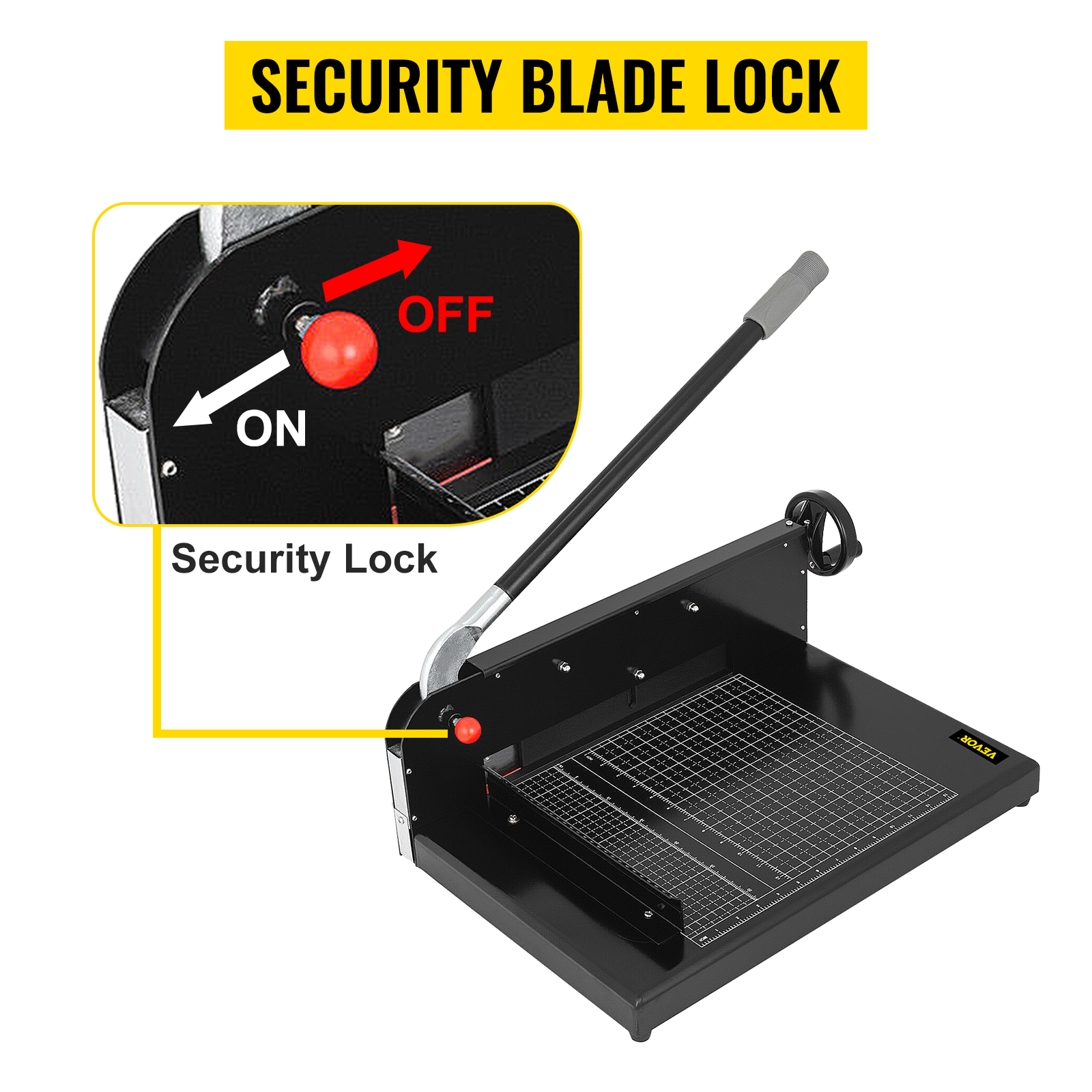
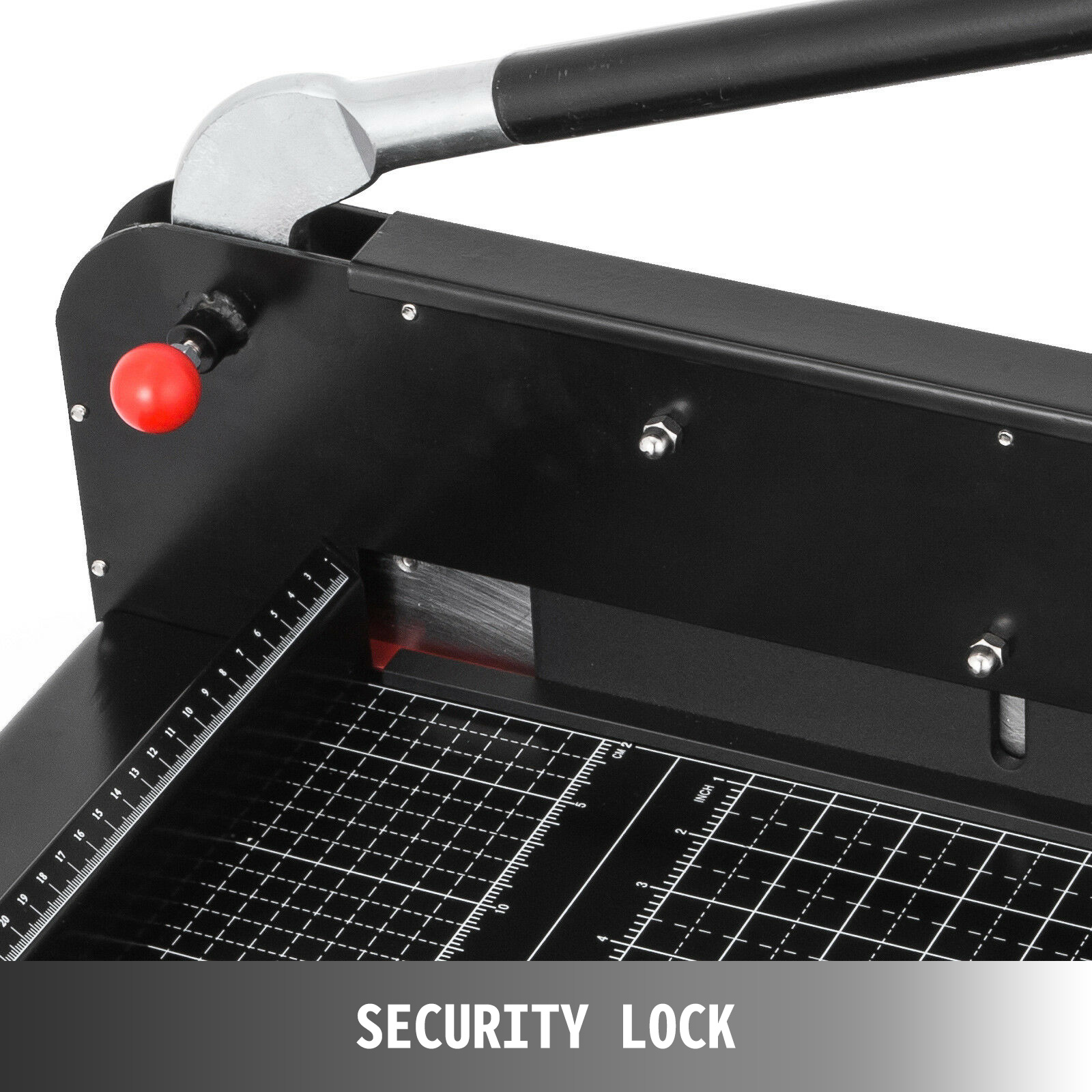
Serrure de sécurité
Pour protéger votre sécurité, nous avons conçu un verrou de sécurité sur les coupe-papier et les coupe-bordures. Un verrouillage de sécurité automatique empêche la coupure accidentelle jusqu’à libération.
-

Application large
La trancheuse de papier est parfaite pour le coupeur d’artisanat, le coupeur de photo, le coupeur de papier, le coupeur de bord droit, etc. Pour l’usage commercial et professionnel dans le bureau, le laboratoire, l’industrie, etc.

Cette liste vous présente un coupe-papier robuste de haute qualité. La structure entièrement métallique fournit une base stable et robuste pour 300 feuilles de papier à couper (0.5-4cm d’épaisseur) avec une largeur de coupe de 12 “. Nous adoptons une lame tranchante HSS avec un grade de dureté 45 HRC pour une coupe rapide. En outre, avec la pince rotative pour fixer les papiers, les supports arrière en aluminium, les verrous de sécurité automatiques et les échelles sur les grilles de mesure. Bon coupe-papier manuel, facile à utiliser.
-
Paramètre de produit
-
Qualité Premium
-
Poignée extra longue
-
Grand appareil de pressage de papier
-
Matériau: métal + acier
-
Artisanat: Revêtement en poudre
-
Largeur de coupe: 30cm / 12″
-
Épaisseur du papier de coupe: 0.5 à 4cm(300 feuilles de 20lb)
-
Dureté de la lame: 45HRC
-
Taille du produit: 25X14.3X16 ” / 63.5X36.3X40.6cm
-
Poids du produit: 14.5kg / 32LB
-
1 X Coupe-papier
-
1 X Clé